Nota
Fare clic qui per scaricare il codice di esempio completo
Guida al layout stretto #
Come utilizzare un layout stretto per adattare perfettamente le trame all'interno della tua figura.
tight_layout regola automaticamente i parametri delle sottotrame in modo che le sottotrame si adattino all'area della figura. Questa è una funzione sperimentale e potrebbe non funzionare in alcuni casi. Controlla solo le estensioni delle etichette di spunta, delle etichette degli assi e dei titoli.
Un'alternativa a tight_layout è constrained_layout .
Esempio semplice #
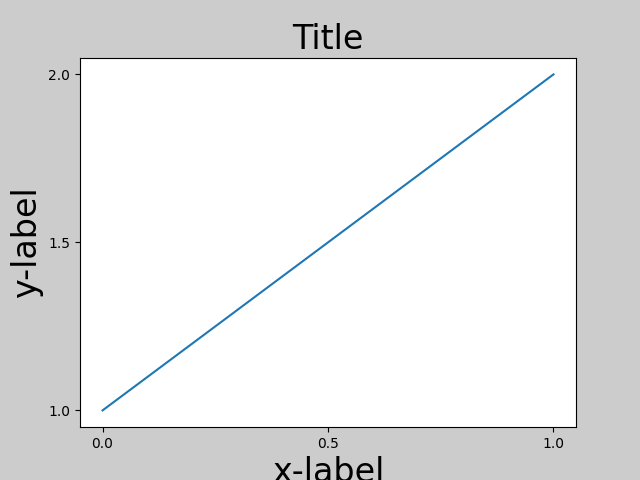
In matplotlib, la posizione degli assi (incluse le sottotrame) è specificata in coordinate di figure normalizzate. Può succedere che le etichette oi titoli degli assi (oa volte anche i ticklabel) escano dall'area della figura e siano quindi tagliati.
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

Per evitare ciò, la posizione degli assi deve essere regolata. Per le sottotrame, questo può essere fatto manualmente regolando i parametri della sottotrama usando Figure.subplots_adjust. Figure.tight_layoutlo fa automaticamente.
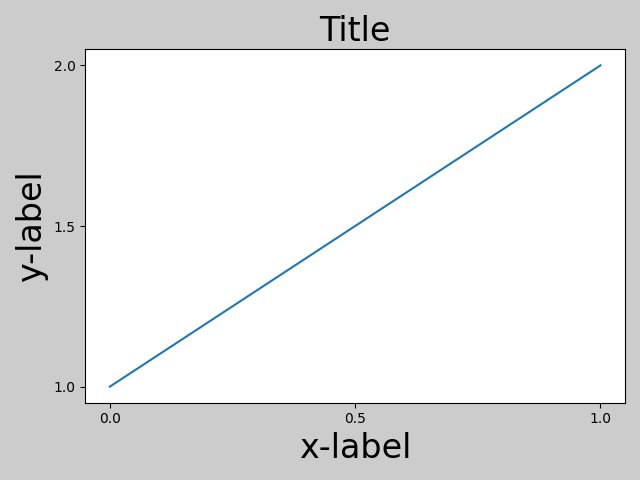
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

Nota che matplotlib.pyplot.tight_layout()regolerà solo i parametri della sottotrama quando viene chiamato. Per eseguire questa regolazione ogni volta che la figura viene ridisegnata, puoi chiamare fig.set_tight_layout(True), o, equivalentemente, set rcParams["figure.autolayout"](default: False) to True.
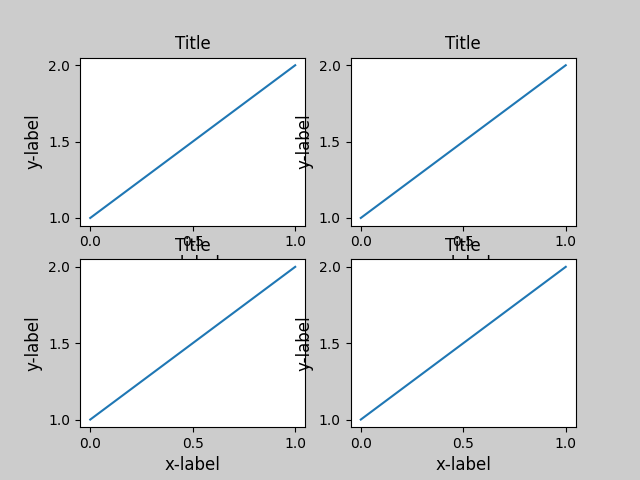
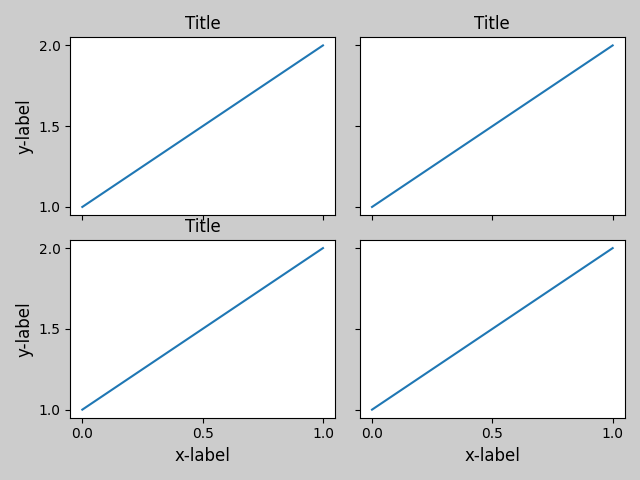
Quando hai più sottotrame, spesso vedi etichette di assi diversi che si sovrappongono l'una all'altra.
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)

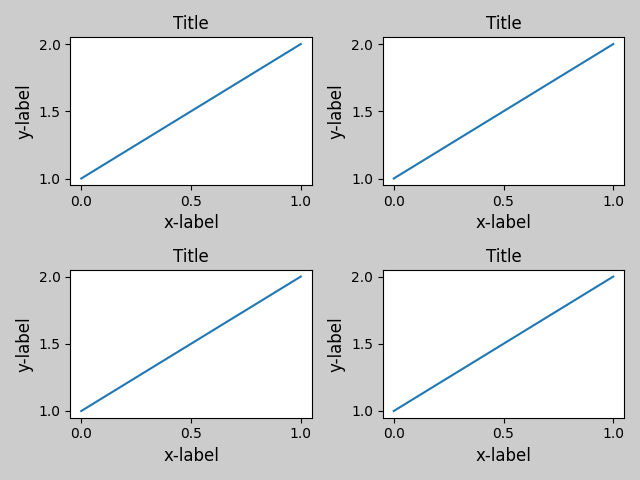
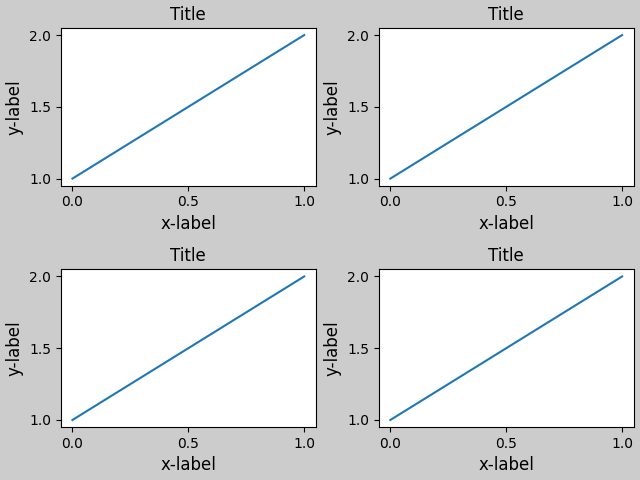
tight_layout()regolerà anche la spaziatura tra le sottotrame per ridurre al minimo le sovrapposizioni.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

tight_layout()può prendere argomenti di parole chiave di
pad , w_pad e h_pad . Questi controllano il riempimento extra attorno al bordo della figura e tra le sottotrame. I pad sono specificati in frazione di fontsize.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)

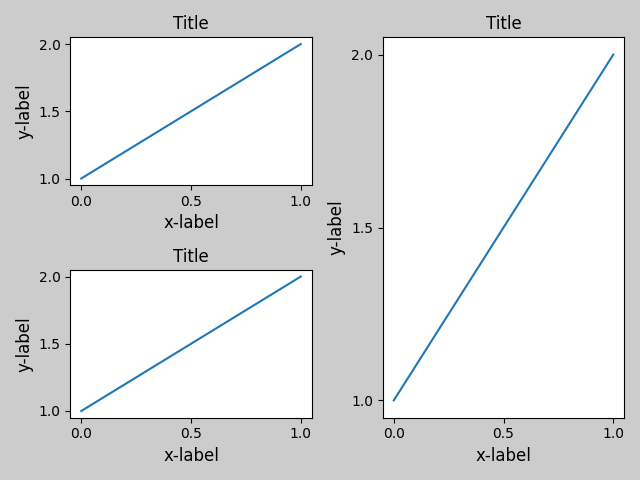
tight_layout()funzionerà anche se le dimensioni delle sottotrame sono diverse nella misura in cui la loro specifica della griglia è compatibile. Nell'esempio seguente, ax1 e ax2 sono sottotrame di una griglia 2x2, mentre ax3 è di una griglia 1x2.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

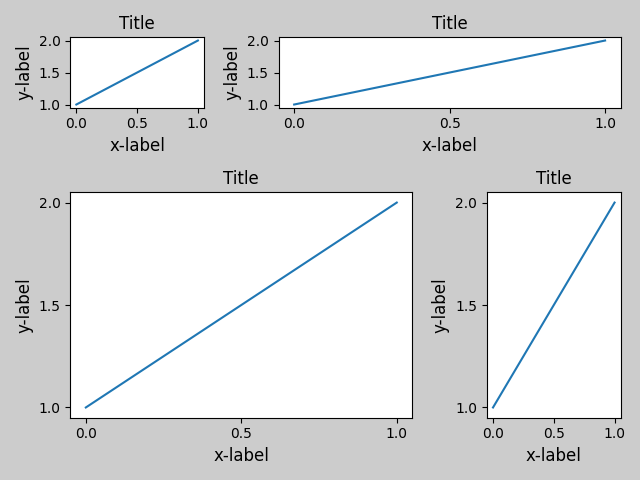
Funziona con sottotrame create con
subplot2grid(). In generale, le sottotrame create dal gridspec ( Disposizione di più assi in una figura ) funzioneranno.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

Anche se non testato a fondo, sembra funzionare per sottotrame con aspetto != "auto" (ad esempio, assi con immagini).
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

Avvertenze #
tight_layoutconsidera tutti gli artisti sugli assi per impostazione predefinita. Per rimuovere un artista dal calcolo del layout puoi chiamareArtist.set_in_layout.tight_layoutpresuppone che lo spazio extra necessario per gli artisti sia indipendente dalla posizione originaria degli assi. Questo è spesso vero, ma ci sono rari casi in cui non lo è.pad=0può ritagliare alcuni testi di pochi pixel. Questo potrebbe essere un bug o una limitazione dell'attuale algoritmo e non è chiaro perché accada. Nel frattempo, si consiglia l'uso di un pad più grande di 0,3.
Utilizzare con GridSpec #
GridSpec ha il suo GridSpec.tight_layoutmetodo (funziona anche l'API pyplot
pyplot.tight_layout).
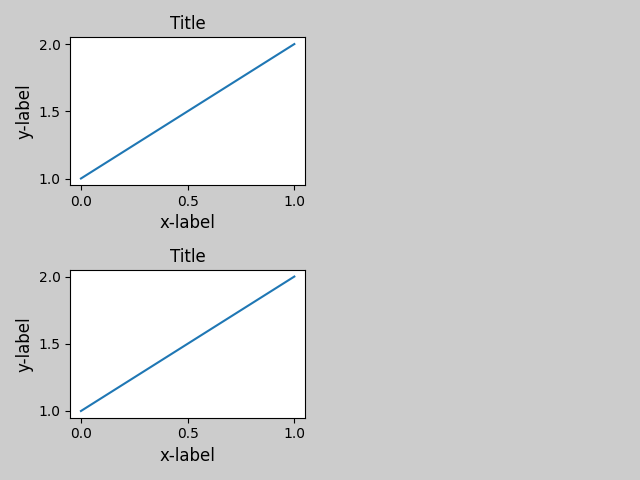
import matplotlib.gridspec as gridspec
plt.close('all')
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

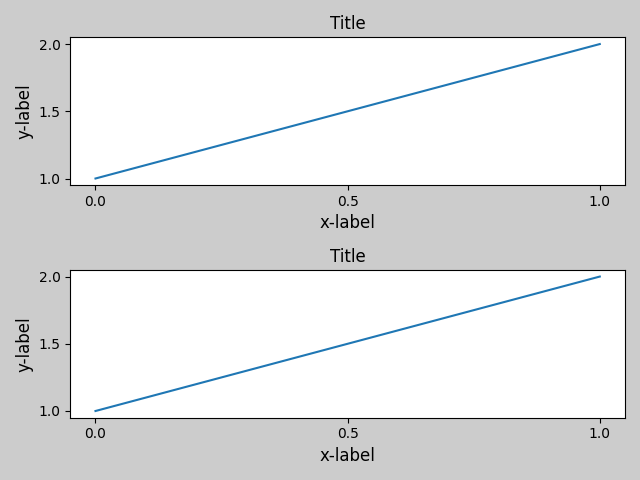
È possibile fornire un parametro rect facoltativo , che specifica il riquadro di delimitazione in cui verranno inserite le sottotrame. Le coordinate devono essere in coordinate numeriche normalizzate e il valore predefinito è (0, 0, 1, 1).
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

Tuttavia, non è consigliabile utilizzarlo per costruire manualmente layout più complicati, come avere un GridSpec a sinistra e uno a destra della figura. Per questi casi d'uso, si dovrebbe invece sfruttare Nested Gridspecs o Figure subfigures .
Legende e Annotazioni #
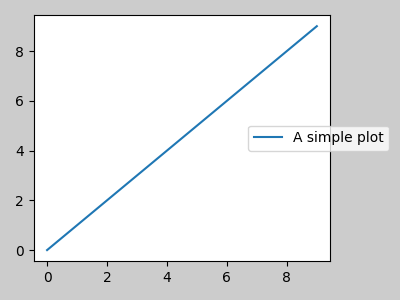
Prima di Matplotlib 2.2, le legende e le annotazioni erano escluse dai calcoli del riquadro di delimitazione che decidono il layout. Successivamente questi artisti sono stati aggiunti al calcolo, ma a volte non è auspicabile includerli. Ad esempio in questo caso potrebbe essere utile ridurre un po' gli assi per fare spazio alla legenda:
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

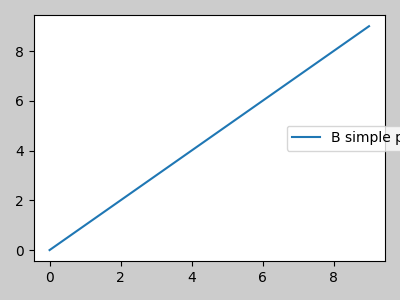
Tuttavia, a volte questo non è desiderato (abbastanza spesso quando si utilizza
). Per rimuovere la legenda dal calcolo del riquadro di delimitazione, è sufficiente impostare il suo limite e la legenda verrà ignorata.fig.savefig('outname.png', bbox_inches='tight')leg.set_in_layout(False)
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

Usa con AxesGrid1 #
Sebbene limitato, mpl_toolkits.axes_grid1è anche supportato.
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

Barra dei colori #
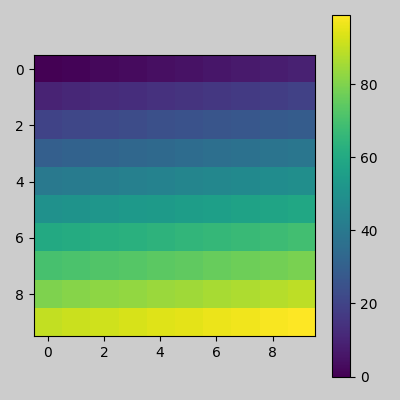
Se crei una barra dei colori con Figure.colorbar, la barra dei colori creata viene disegnata in una sottotrama purché anche gli assi genitori siano una sottotrama, quindi
Figure.tight_layoutfunzionerà.
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

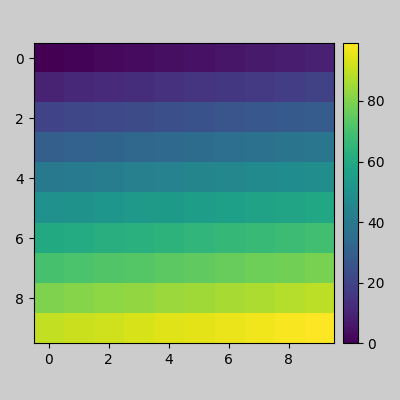
Un'altra opzione consiste nell'usare il toolkit AxesGrid1 per creare esplicitamente un Axes per la barra dei colori.
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

Tempo di esecuzione totale dello script: (0 minuti 5,470 secondi)