Nota
Fare clic qui per scaricare il codice di esempio completo
Annotazioni #
Annotare il testo con Matplotlib.
from matplotlib import pyplot as plt
Annotazione di base #
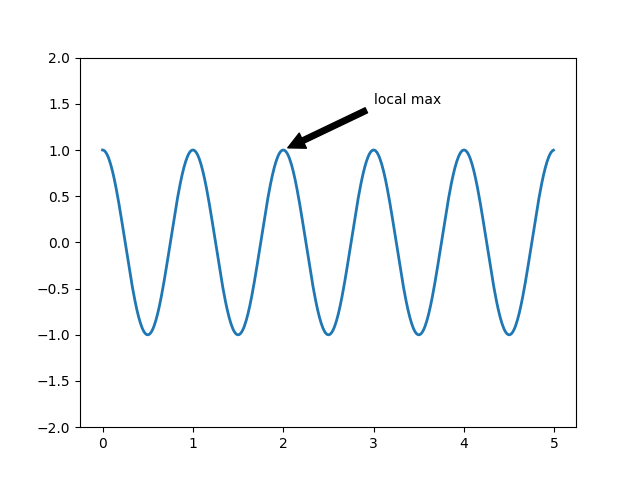
Gli usi della base text()collocheranno il testo in una posizione arbitraria sugli assi. Un caso d'uso comune del testo consiste nell'annotare alcune caratteristiche della trama e il
annotate()metodo fornisce funzionalità di supporto per semplificare le annotazioni. In un'annotazione, ci sono due punti da considerare: la posizione da annotare rappresentata dall'argomento
xy e la posizione del testo xytext . Entrambi questi argomenti sono tuple.(x, y)

In questo esempio, entrambe le posizioni xy (punta della freccia) e xytext (posizione del testo) si trovano nelle coordinate dei dati. È possibile scegliere una varietà di altri sistemi di coordinate: è possibile specificare il sistema di coordinate di xy e xytext con una delle seguenti stringhe per xycoords e textcoords (il valore predefinito è 'data')
discussione |
sistema di coordinate |
|---|---|
'punti figura' |
punti dall'angolo in basso a sinistra della figura |
'figura pixel' |
pixel dall'angolo in basso a sinistra della figura |
'frazione di cifre' |
(0, 0) è in basso a sinistra della figura e (1, 1) è in alto a destra |
'punti di assi' |
punti dall'angolo inferiore sinistro degli assi |
'assi pixel' |
pixel dall'angolo inferiore sinistro degli assi |
'frazione di assi' |
(0, 0) è in basso a sinistra degli assi e (1, 1) è in alto a destra |
'dati' |
utilizzare il sistema di coordinate dei dati degli assi |
Ad esempio per posizionare le coordinate del testo in coordinate degli assi frazionari, si potrebbe fare:
ax.annotate('local max', xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top',
)
Per i sistemi di coordinate fisiche (punti o pixel) l'origine è la parte inferiore sinistra della figura o degli assi.
Facoltativamente, puoi abilitare il disegno di una freccia dal testo al punto annotato fornendo un dizionario delle proprietà della freccia nell'argomento facoltativo della parola chiave arrowprops .
tasto freccia |
descrizione |
|---|---|
larghezza |
la larghezza della freccia in punti |
frac |
la frazione della lunghezza della freccia occupata dalla testa |
larghezza della testa |
la larghezza della base della punta della freccia in punti |
restringersi |
allontanare la punta e la base di una certa percentuale dal punto annotato e dal testo |
**kwargs |
qualsiasi chiave per |
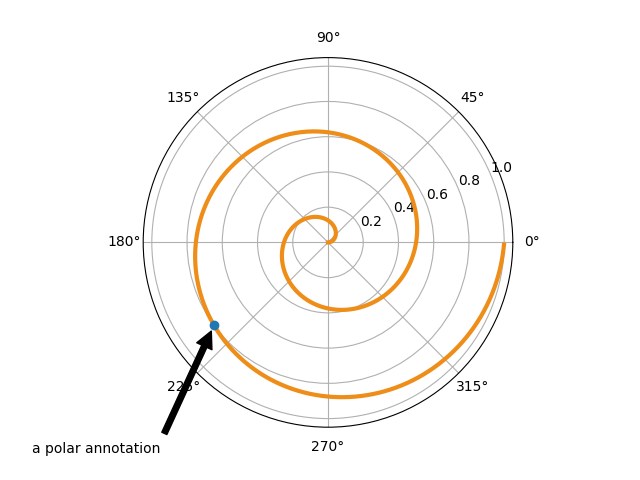
Nell'esempio seguente, il punto xy si trova nelle coordinate native ( xycoords è predefinito su 'data'). Per un asse polare, questo è nello spazio (theta, raggio). Il testo in questo esempio viene inserito nel sistema di coordinate della figura frazionaria. matplotlib.text.Text
argomenti di parole chiave come horizontalalignment , verticalalignment e
fontsize vengono passati annotateall'istanza
Text.

Per ulteriori informazioni su tutte le cose incredibili e meravigliose che puoi fare con le annotazioni, comprese le frecce fantasiose, vedi Annotazioni avanzate e Grafici di annotazione .
Non procedere a meno che tu non abbia già letto l' annotazione di base
text()e annotate()!
Annotazioni avanzate #
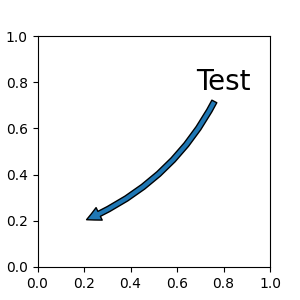
Annotare con il testo con la casella n.
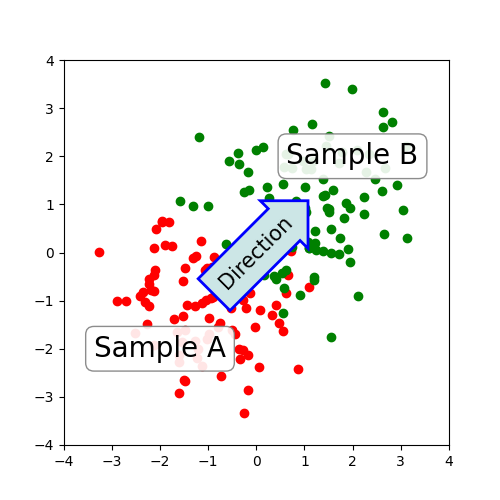
Iniziamo con un semplice esempio.

textaccetta un argomento della parola chiave bbox , che disegna un riquadro attorno al testo:
t = ax.text(
0, 0, "Direction", ha="center", va="center", rotation=45, size=15,
bbox=dict(boxstyle="rarrow,pad=0.3", fc="cyan", ec="b", lw=2))
L'oggetto patch associato al testo è accessibile da:
bb = t.get_bbox_patch()
Il valore restituito è un FancyBboxPatch; le proprietà della patch (facecolor, edgewidth, ecc.) sono accessibili e modificabili come di consueto.
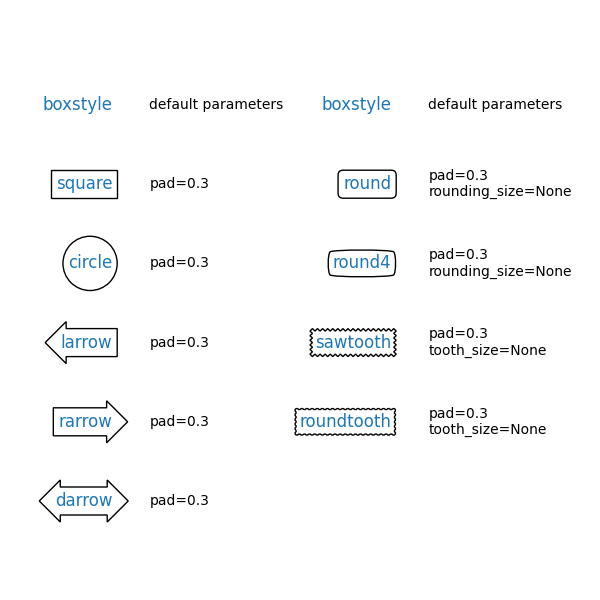
FancyBboxPatch.set_boxstyleimposta la forma della scatola:
bb.set_boxstyle("rarrow", pad=0.6)
Gli argomenti sono il nome dello stile box con i suoi attributi come argomenti di parole chiave. Attualmente, sono implementati i seguenti stili di box.
Classe
Nome
Attr
Cerchio
circlepad=0.3
Freccia
darrowpad=0.3
LAfreccia
larrowpad=0.3
Freccia
rarrowpad=0.3
Girare
roundpad=0.3,rounding_size=Nessuno
Round4
round4pad=0.3,rounding_size=Nessuno
Dente tondo
roundtoothpad=0.3,tooth_size=Nessuno
Dente di sega
sawtoothpad=0.3,tooth_size=Nessuno
Piazza
squarepad=0.3

Si noti che gli argomenti dell'attributo possono essere specificati all'interno del nome dello stile con una virgola di separazione (questa forma può essere utilizzata come valore "boxstyle" dell'argomento bbox durante l'inizializzazione dell'istanza di testo)
bb.set_boxstyle("rarrow,pad=0.6")
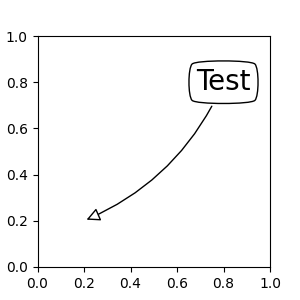
Annotare con la freccia #
annotatedisegna una freccia che collega due punti in un Asse:
ax.annotate("Annotation",
xy=(x1, y1), xycoords='data',
xytext=(x2, y2), textcoords='offset points',
)
Questo annota un punto in xy nella coordinata data ( xycoords ) con il testo in xytext dato in textcoords . Spesso, il punto annotato è specificato nella coordinata dei dati e il testo dell'annotazione nei punti offset . Vedere annotateper i sistemi di coordinate disponibili.
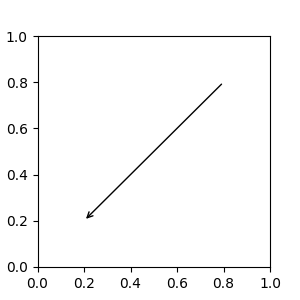
Una freccia che collega xy a xytext può essere facoltativamente disegnata specificando l' argomento arrowprops . Per disegnare solo una freccia, usa una stringa vuota come primo argomento.
ax.annotate("",
xy=(0.2, 0.2), xycoords='data',
xytext=(0.8, 0.8), textcoords='data',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3"),
)

La freccia è disegnata come segue:
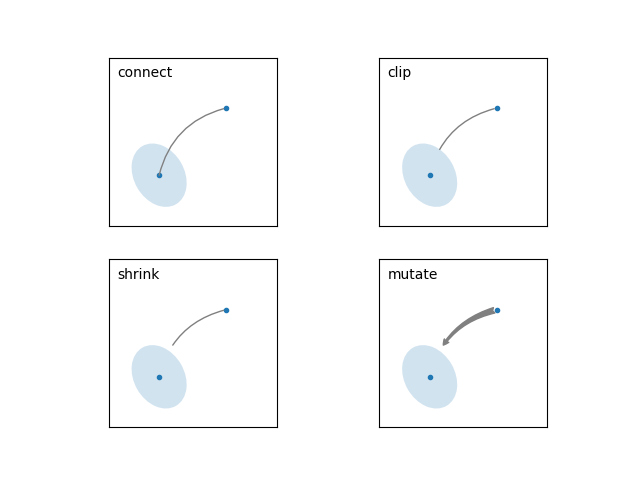
Viene creato un percorso che collega i due punti, come specificato dal parametro connectionstyle .
Il percorso viene ritagliato per evitare le patch patchA e patchB , se impostate.
Il percorso viene ulteriormente ridotto da shrinkA e shrinkB (in pixel).
Il percorso viene trasmutato in una patch freccia, come specificato dal parametro arrowstyle .

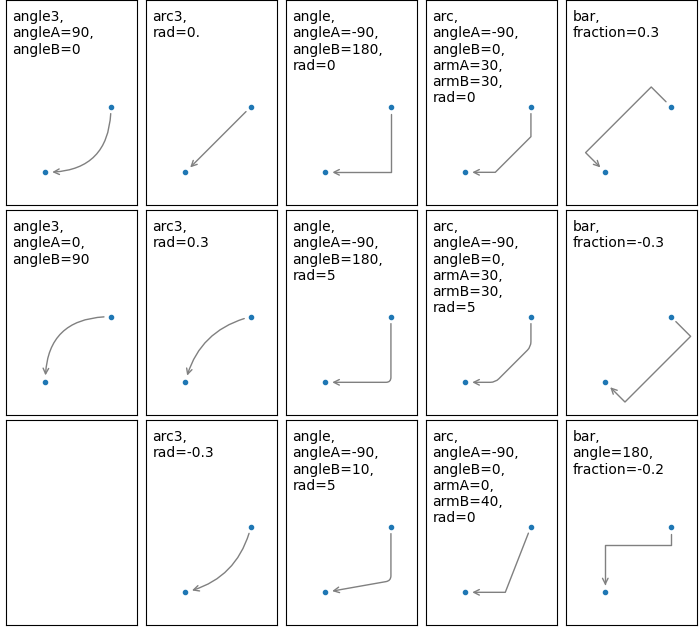
La creazione del percorso di collegamento tra due punti è controllata dalla
connectionstylechiave e sono disponibili i seguenti stili.
Nome
Attr
angleangoloA=90,angoloB=0,rad=0.0
angle3angoloA=90,angoloB=0
arcangoloA=0,angoloB=0,armA=Nessuno,armB=Nessuno,rad=0.0
arc3rad=0.0
bararmA=0.0,armB=0.0,fraction=0.3,angle=Nessuno
Si noti che "3" in angle3e arc3indica che il percorso risultante è un segmento spline quadratico (tre punti di controllo). Come verrà discusso di seguito, alcune opzioni di stile freccia possono essere utilizzate solo quando il percorso di connessione è una spline quadratica.
Il comportamento di ogni stile di connessione è (limitatamente) dimostrato nell'esempio seguente. (Attenzione: il comportamento dello barstile non è attualmente ben definito, potrebbe essere modificato in futuro).

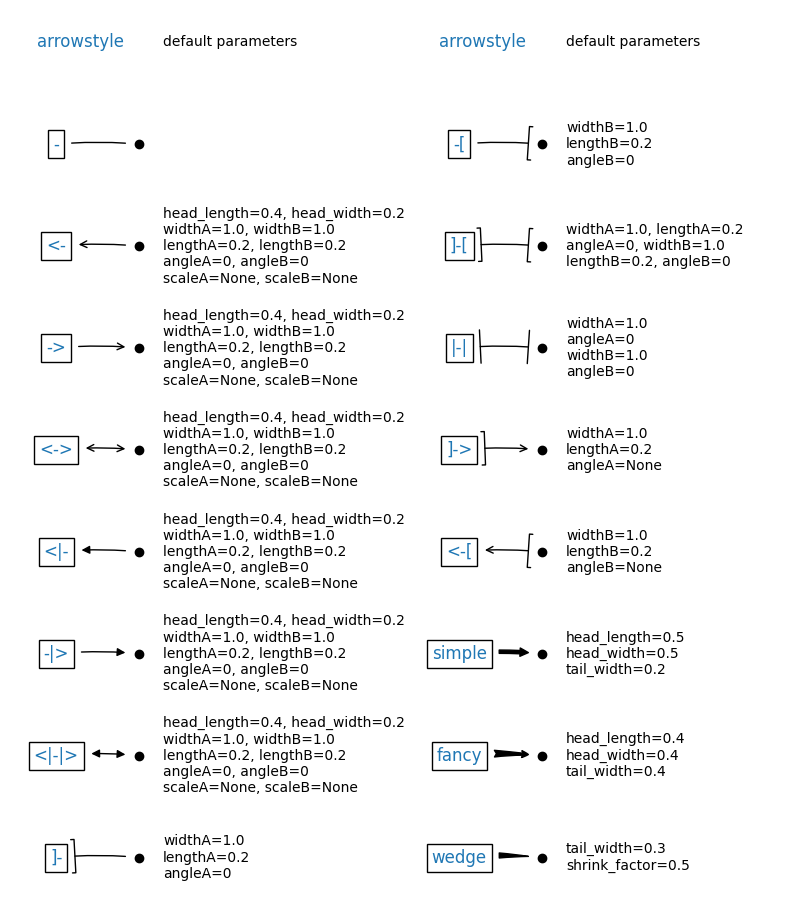
Il percorso di collegamento (dopo il ritaglio e il restringimento) viene quindi trasformato in una patch di frecce, in base al file arrowstyle.
Nome
Attr
-Nessuno
->head_length=0.4,head_width=0.2
-[larghezzaB=1.0,lunghezzaB=0.2,angoloB=Nessuno
|-|larghezzaA=1.0,larghezzaB=1.0
-|>head_length=0.4,head_width=0.2
<-head_length=0.4,head_width=0.2
<->head_length=0.4,head_width=0.2
<|-head_length=0.4,head_width=0.2
<|-|>head_length=0.4,head_width=0.2
fancyhead_length=0.4,head_width=0.4,tail_width=0.4
simplehead_length=0.5,head_width=0.5,tail_width=0.2
wedgetail_width=0.3,shrink_factor=0.5

Alcuni stili freccia funzionano solo con stili di connessione che generano un segmento spline quadratico. Sono fancy, simple, e wedge. Per questi stili di freccia, è necessario utilizzare lo stile di connessione "angle3" o "arc3".
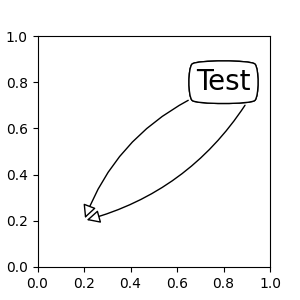
Se viene fornita la stringa di annotazione, patchA è impostata sulla patch bbox del testo per impostazione predefinita.

Come con text, è possibile disegnare un riquadro attorno al testo utilizzando l' argomento bbox
.

Per impostazione predefinita, il punto iniziale è impostato al centro dell'estensione del testo. Questo può essere regolato con relposil valore della chiave. I valori sono normalizzati all'estensione del testo. Ad esempio, (0, 0) significa angolo in basso a sinistra e (1, 1) significa in alto a destra.

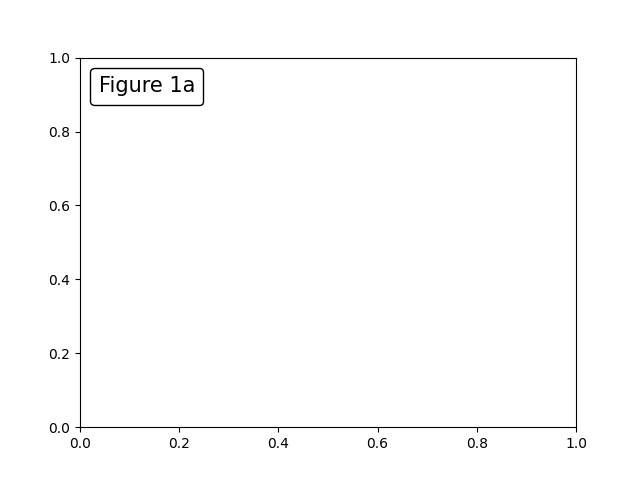
Posizionamento dell'artista nelle posizioni Axes ancorate #
Ci sono classi di artisti che possono essere collocate in una posizione ancorata negli Assi. Un esempio comune è la leggenda. Questo tipo di artista può essere creato utilizzando la OffsetBoxclasse. Alcune classi predefinite sono disponibili in matplotlib.offsetboxe in
mpl_toolkits.axes_grid1.anchored_artists.
from matplotlib.offsetbox import AnchoredText
fig, ax = plt.subplots()
at = AnchoredText(
"Figure 1a", prop=dict(size=15), frameon=True, loc='upper left')
at.patch.set_boxstyle("round,pad=0.,rounding_size=0.2")
ax.add_artist(at)

<matplotlib.offsetbox.AnchoredText object at 0x7f2cdd7d9cf0>
La parola chiave loc ha lo stesso significato del comando legend.
Una semplice applicazione è quando la dimensione dell'artista (o collezione di artisti) è nota in pixel durante il tempo della creazione. Ad esempio, se vuoi disegnare un cerchio con dimensioni fisse di 20 pixel x 20 pixel (raggio = 10 pixel), puoi utilizzare
AnchoredDrawingArea. L'istanza viene creata con una dimensione dell'area di disegno (in pixel) e artisti arbitrari possono essere aggiunti all'area di disegno. Si noti che le estensioni degli artisti aggiunti all'area di disegno non sono correlate al posizionamento dell'area di disegno stessa. Contano solo le dimensioni iniziali.
Gli artisti che vengono aggiunti all'area di disegno non devono avere un set di trasformazione (verrà sovrascritto) e le dimensioni di tali artisti vengono interpretate come coordinate di pixel, ovvero il raggio dei cerchi nell'esempio sopra è di 10 pixel e 5 pixel , rispettivamente.
from matplotlib.patches import Circle
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredDrawingArea
fig, ax = plt.subplots()
ada = AnchoredDrawingArea(40, 20, 0, 0,
loc='upper right', pad=0., frameon=False)
p1 = Circle((10, 10), 10)
ada.drawing_area.add_artist(p1)
p2 = Circle((30, 10), 5, fc="r")
ada.drawing_area.add_artist(p2)
ax.add_artist(ada)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredDrawingArea object at 0x7f2cde0e07f0>
A volte, vuoi che i tuoi artisti si ridimensionino con la coordinata dei dati (o coordinate diverse dai pixel della tela). Puoi usare
AnchoredAuxTransformBoxla classe. Questo è simile ad
AnchoredDrawingAreaeccezione del fatto che l'estensione dell'artista è determinata durante il tempo di disegno rispettando la trasformazione specificata.
L'ellisse nell'esempio seguente avrà larghezza e altezza corrispondenti a 0,1 e 0,4 nelle coordinate dei dati e verrà ridimensionata automaticamente quando cambiano i limiti di visualizzazione degli assi.
from matplotlib.patches import Ellipse
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredAuxTransformBox
fig, ax = plt.subplots()
box = AnchoredAuxTransformBox(ax.transData, loc='upper left')
el = Ellipse((0, 0), width=0.1, height=0.4, angle=30) # in data coordinates!
box.drawing_area.add_artist(el)
ax.add_artist(box)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredAuxTransformBox object at 0x7f2cde48dea0>
Come nella legenda, è possibile impostare l'argomento bbox_to_anchor. Usando HPacker e VPacker, puoi avere un arrangiamento (?) di artista come nella legenda (in effetti, è così che viene creata la legenda).

Si noti che, a differenza della legenda, bbox_transformè impostato su IdentityTransform per impostazione predefinita.
Sistemi di coordinate per annotazioni #
Le annotazioni Matplotlib supportano diversi tipi di coordinate. Alcuni sono descritti in Annotazione di base ; le opzioni più avanzate sono
Un'istanza
Transform. Per esempio,ax.annotate("Test", xy=(0.5, 0.5), xycoords=ax.transAxes)
è identico a
ax.annotate("Test", xy=(0.5, 0.5), xycoords="axes fraction")
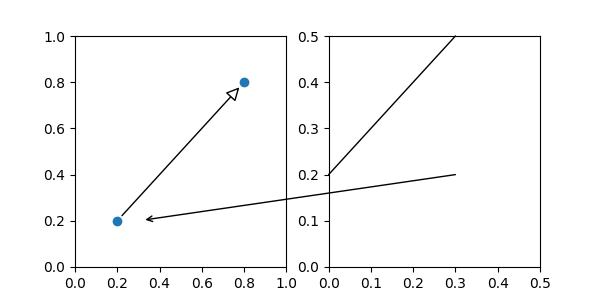
Ciò consente di annotare un punto in altri assi:
fig, (ax1, ax2) = plt.subplots(1, 2) ax2.annotate("Test", xy=(0.5, 0.5), xycoords=ax1.transData, xytext=(0.5, 0.5), textcoords=ax2.transData, arrowprops=dict(arrowstyle="->"))
Un'istanza
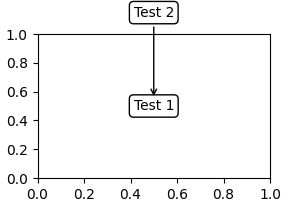
Artist. Il valore xy (o xytext ) viene interpretato come una coordinata frazionaria della bbox (valore di ritorno di get_window_extent ) dell'artista:an1 = ax.annotate("Test 1", xy=(0.5, 0.5), xycoords="data", va="center", ha="center", bbox=dict(boxstyle="round", fc="w")) an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, # (1, 0.5) of the an1's bbox xytext=(30, 0), textcoords="offset points", va="center", ha="left", bbox=dict(boxstyle="round", fc="w"), arrowprops=dict(arrowstyle="->"))

Si noti che è necessario assicurarsi che l'estensione dell'artista delle coordinate ( an1 nell'esempio sopra) sia determinata prima che venga disegnato an2 . Di solito, questo significa che an2 deve essere disegnato dopo an1 .
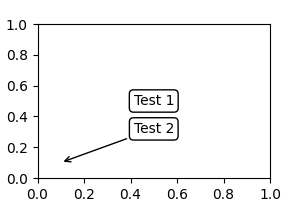
Un oggetto richiamabile che accetta l'istanza del renderer come singolo argomento e restituisce a
Transformo aBboxBase. Il valore restituito viene quindi gestito come in (1), per le trasformazioni, o in (2), per le bbox. Per esempio,an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, xytext=(30, 0), textcoords="offset points")
è identico a:
an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1.get_window_extent, xytext=(30, 0), textcoords="offset points")
Una coppia di specifiche di coordinate: la prima per la coordinata x e la seconda per la coordinata y; per esempio
annotate("Test", xy=(0.5, 1), xycoords=("data", "axes fraction"))
Qui, 0,5 è nelle coordinate dei dati e 1 è nelle coordinate degli assi normalizzati. Ciascuna delle specifiche delle coordinate può anche essere un artista o una trasformazione. Per esempio,

A volte, vuoi che la tua annotazione con alcuni "punti di offset", non dal punto annotato ma da qualche altro punto.
text.OffsetFromè un aiuto per questi casi.
Puoi dare un'occhiata a questo esempio Annotating Plots .
Utilizzo di ConnectionPatch #
ConnectionPatchè come un'annotazione senza testo. Sebbene annotate
sia sufficiente nella maggior parte delle situazioni, ConnectionPatchè utile quando si desidera collegare punti su assi diversi.
from matplotlib.patches import ConnectionPatch
xy = (0.2, 0.2)
con = ConnectionPatch(xyA=xy, coordsA=ax1.transData,
xyB=xy, coordsB=ax2.transData)
fig.add_artist(con)
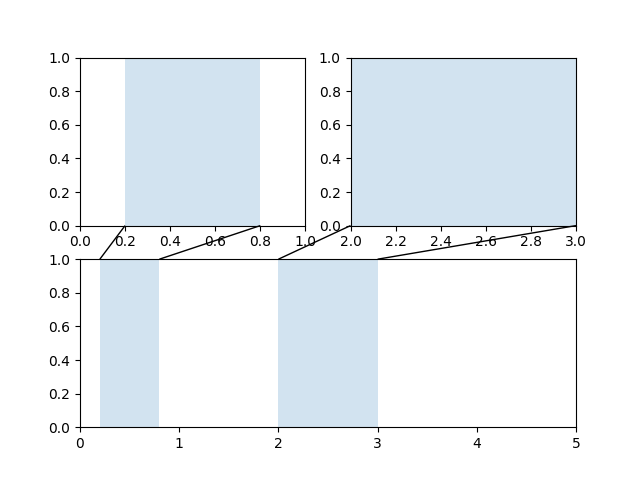
Il codice precedente collega il punto xy nelle coordinate dei dati ax1al punto xy nelle coordinate dei dati di ax2. Qui c'è un semplice esempio.

Qui, abbiamo aggiunto ConnectionPatchalla figura (con add_artist) piuttosto che a uno degli assi: questo assicura che sia disegnato sopra entrambi gli assi, ed è anche necessario se si usa constrained_layout per posizionare gli assi.
Argomenti avanzati #
Effetto zoom tra gli assi #
mpl_toolkits.axes_grid1.inset_locatordefinisce alcune classi di patch utili per interconnettere due assi. La comprensione del codice richiede una certa conoscenza del sistema di trasformazione di Matplotlib.

Definisci stile box personalizzato #
Puoi utilizzare uno stile di casella personalizzato. Il valore per boxstylepuò essere un oggetto richiamabile nelle seguenti forme.:
def __call__(self, x0, y0, width, height, mutation_size,
aspect_ratio=1.):
'''
Given the location and size of the box, return the path of
the box around it.
- *x0*, *y0*, *width*, *height* : location and size of the box
- *mutation_size* : a reference scale for the mutation.
- *aspect_ratio* : aspect-ratio for the mutation.
'''
path = ...
return path
Ecco un esempio completo.

Allo stesso modo, puoi definire un ConnectionStyle personalizzato e un ArrowStyle personalizzato. Guarda il codice sorgente di lib/matplotlib/patches.pye controlla come viene definita ogni classe di stile.