Nota
Fare clic qui per scaricare il codice di esempio completo
Contorno Demo #
Illustra il semplice tracciato dei contorni, i contorni su un'immagine con una barra dei colori per i contorni e i contorni etichettati.
Vedere anche l' esempio dell'immagine del contorno .
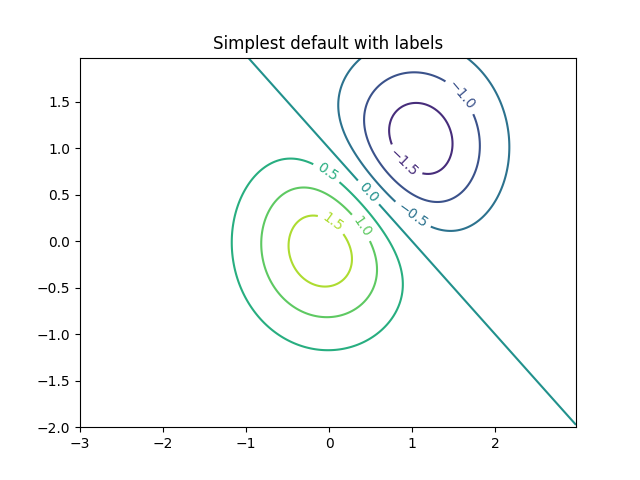
Crea un semplice tracciato di contorno con etichette utilizzando i colori predefiniti. L'argomento inline di clabel controllerà se le etichette vengono disegnate sui segmenti di linea del contorno, rimuovendo le linee sotto l'etichetta.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z)
ax.clabel(CS, inline=True, fontsize=10)
ax.set_title('Simplest default with labels')

Text(0.5, 1.0, 'Simplest default with labels')
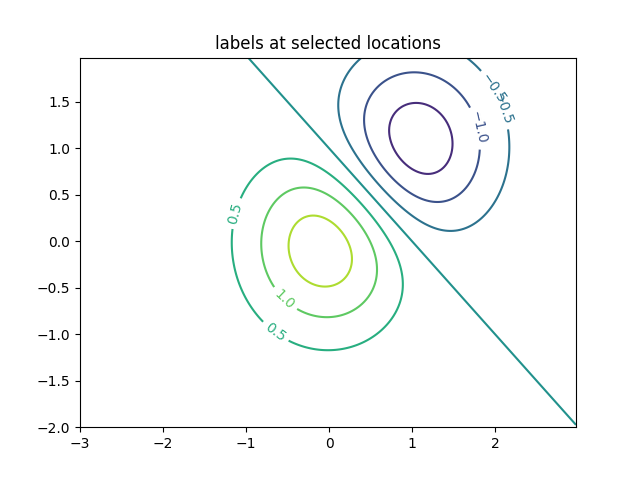
Le etichette di contorno possono essere posizionate manualmente fornendo un elenco di posizioni (in coordinate dati). Vedere Funzioni interattive per il posizionamento interattivo.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z)
manual_locations = [
(-1, -1.4), (-0.62, -0.7), (-2, 0.5), (1.7, 1.2), (2.0, 1.4), (2.4, 1.7)]
ax.clabel(CS, inline=True, fontsize=10, manual=manual_locations)
ax.set_title('labels at selected locations')

Text(0.5, 1.0, 'labels at selected locations')
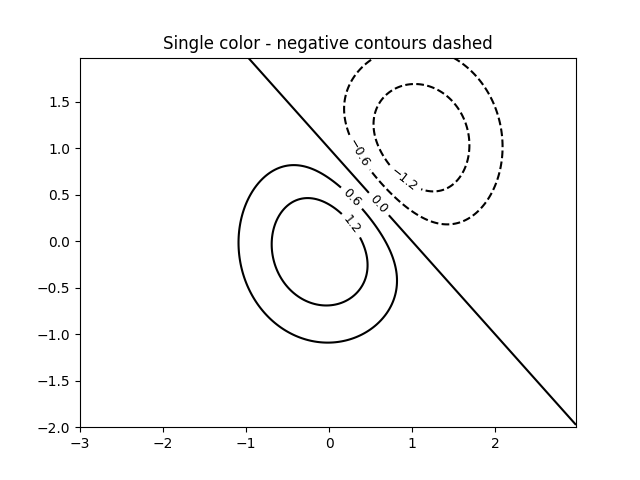
Puoi forzare tutti i contorni ad essere dello stesso colore.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6, colors='k') # Negative contours default to dashed.
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Single color - negative contours dashed')

Text(0.5, 1.0, 'Single color - negative contours dashed')
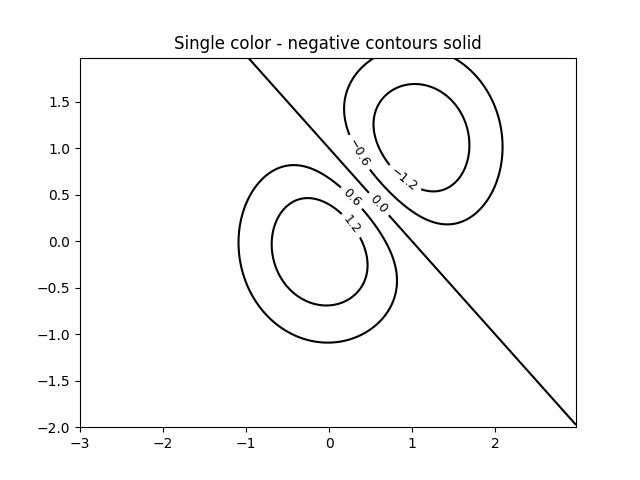
Puoi impostare i contorni negativi in modo che siano continui invece che tratteggiati:
plt.rcParams['contour.negative_linestyle'] = 'solid'
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6, colors='k') # Negative contours default to dashed.
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Single color - negative contours solid')

Text(0.5, 1.0, 'Single color - negative contours solid')
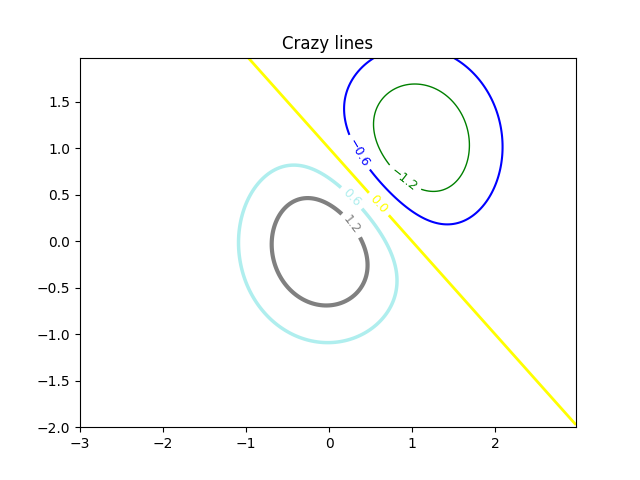
E puoi specificare manualmente i colori del contorno
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6,
linewidths=np.arange(.5, 4, .5),
colors=('r', 'green', 'blue', (1, 1, 0), '#afeeee', '0.5'),
)
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Crazy lines')

Text(0.5, 1.0, 'Crazy lines')
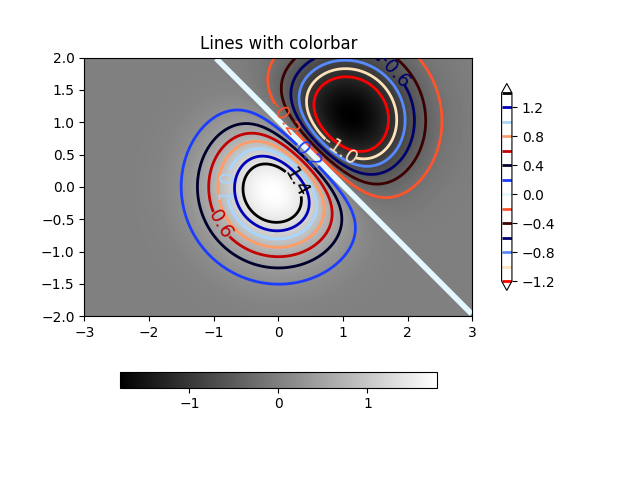
Oppure puoi usare una mappa dei colori per specificare i colori; la mappa colori predefinita verrà utilizzata per le curve di livello
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', origin='lower',
cmap=cm.gray, extent=(-3, 3, -2, 2))
levels = np.arange(-1.2, 1.6, 0.2)
CS = ax.contour(Z, levels, origin='lower', cmap='flag', extend='both',
linewidths=2, extent=(-3, 3, -2, 2))
# Thicken the zero contour.
CS.collections[6].set_linewidth(4)
ax.clabel(CS, levels[1::2], # label every second level
inline=True, fmt='%1.1f', fontsize=14)
# make a colorbar for the contour lines
CB = fig.colorbar(CS, shrink=0.8)
ax.set_title('Lines with colorbar')
# We can still add a colorbar for the image, too.
CBI = fig.colorbar(im, orientation='horizontal', shrink=0.8)
# This makes the original colorbar look a bit out of place,
# so let's improve its position.
l, b, w, h = ax.get_position().bounds
ll, bb, ww, hh = CB.ax.get_position().bounds
CB.ax.set_position([ll, b + 0.1*h, ww, h*0.8])
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio:
Tempo di esecuzione totale dello script: (0 minuti 2,685 secondi)