Nota
Fare clic qui per scaricare il codice di esempio completo
Aspetto box assi #
Questa demo mostra come impostare l'aspetto di un box Axes direttamente tramite
set_box_aspect. L'aspetto del riquadro è il rapporto tra l'altezza e la larghezza degli assi in unità fisiche, indipendentemente dai limiti dei dati. Questo è utile ad esempio per produrre un grafico quadrato, indipendente dai dati che contiene, o per avere un normale grafico con le stesse dimensioni degli assi accanto a un grafico immagine con aspetto (dati) fisso.
Di seguito sono elencati alcuni casi d'uso per set_box_aspect.
A assi quadrati, indipendenti dai dati #
Produci un asse quadrato, indipendentemente dai limiti dei dati.
import numpy as np
import matplotlib.pyplot as plt
fig1, ax = plt.subplots()
ax.set_xlim(300, 400)
ax.set_box_aspect(1)
plt.show()

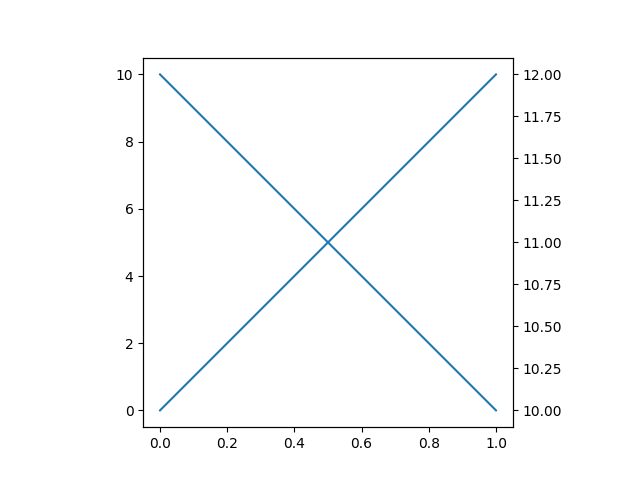
Asse gemelle quadrate #
Produci un asse quadrato, con un doppio asse. Gli assi gemellati assumono l'aspetto scatolare del genitore.
fig3, ax = plt.subplots()
ax2 = ax.twinx()
ax.plot([0, 10])
ax2.plot([12, 10])
ax.set_box_aspect(1)
plt.show()

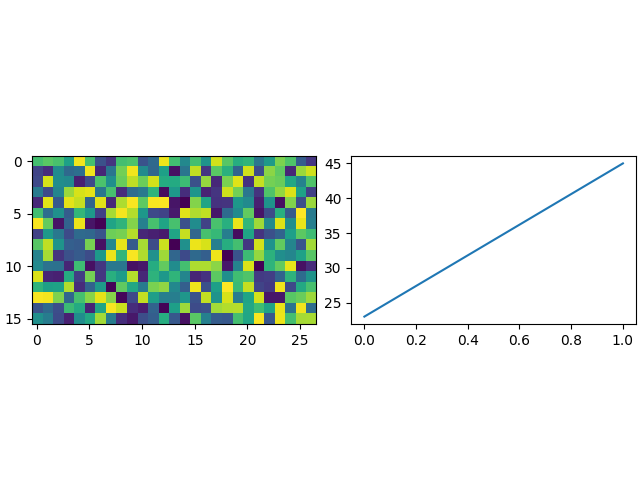
Trama normale accanto all'immagine n.
Quando si crea un grafico immagine con aspetto dei dati fisso e l'impostazione predefinita
adjustable="box"accanto a un grafico normale, gli assi sarebbero disuguali in altezza. set_box_aspectfornisce una soluzione semplice a ciò consentendo di fare in modo che gli assi del grafico normale utilizzino le dimensioni dell'immagine come aspetto del riquadro.
Questo esempio mostra anche che constrained_layoutinteragisce bene con un aspetto fisso della scatola.
fig4, (ax, ax2) = plt.subplots(ncols=2, constrained_layout=True)
np.random.seed(19680801) # Fixing random state for reproducibility
im = np.random.rand(16, 27)
ax.imshow(im)
ax2.plot([23, 45])
ax2.set_box_aspect(im.shape[0]/im.shape[1])
plt.show()

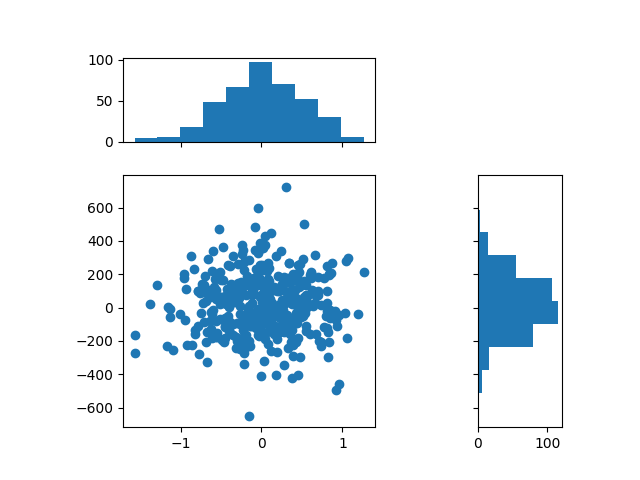
Giunto quadrato/trama marginale #
Potrebbe essere desiderabile mostrare le distribuzioni marginali accanto a un grafico di dati congiunti. Quanto segue crea un grafico quadrato con l'aspetto del riquadro degli assi marginali uguale ai rapporti di larghezza e altezza del gridspec. Ciò garantisce che tutti gli assi si allineino perfettamente, indipendentemente dalle dimensioni della figura.
fig5, axs = plt.subplots(2, 2, sharex="col", sharey="row",
gridspec_kw=dict(height_ratios=[1, 3],
width_ratios=[3, 1]))
axs[0, 1].set_visible(False)
axs[0, 0].set_box_aspect(1/3)
axs[1, 0].set_box_aspect(1)
axs[1, 1].set_box_aspect(3/1)
np.random.seed(19680801) # Fixing random state for reproducibility
x, y = np.random.randn(2, 400) * [[.5], [180]]
axs[1, 0].scatter(x, y)
axs[0, 0].hist(x)
axs[1, 1].hist(y, orientation="horizontal")
plt.show()

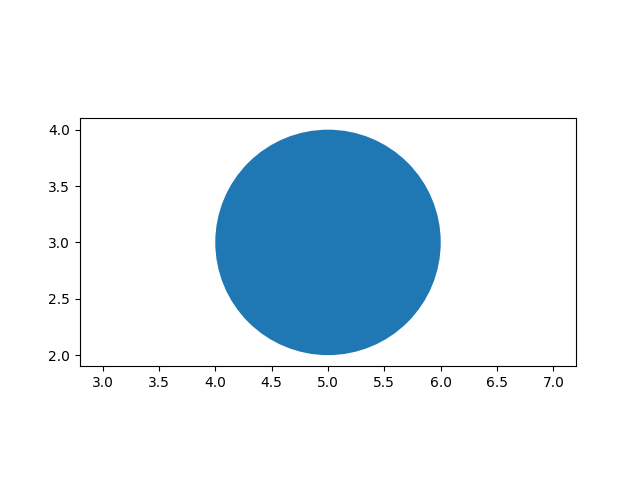
Giunto quadrato/trama marginale #
Quando si imposta l'aspetto della scatola, è comunque possibile impostare anche l'aspetto dei dati. Qui creiamo un Axes con un riquadro lungo il doppio dell'altezza e usiamo un aspetto dati "uguale" per il suo contenuto, cioè il cerchio rimane effettivamente circolare.
fig6, ax = plt.subplots()
ax.add_patch(plt.Circle((5, 3), 1))
ax.set_aspect("equal", adjustable="datalim")
ax.set_box_aspect(0.5)
ax.autoscale()
plt.show()

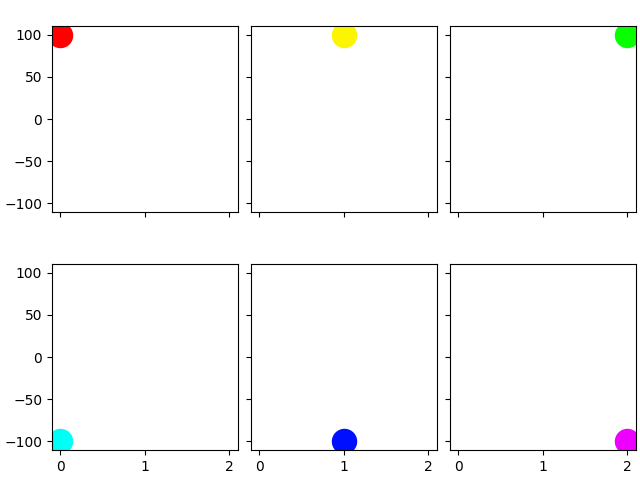
Aspetto box per molte sottotrame #
È possibile passare l'aspetto box ad un Axes all'inizializzazione. Quanto segue crea una griglia di sottotrama 2 per 3 con tutti gli assi quadrati.
fig7, axs = plt.subplots(2, 3, subplot_kw=dict(box_aspect=1),
sharex=True, sharey=True, constrained_layout=True)
for i, ax in enumerate(axs.flat):
ax.scatter(i % 3, -((i // 3) - 0.5)*200, c=[plt.cm.hsv(i / 6)], s=300)
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio:
Tempo di esecuzione totale dello script: (0 minuti 2,779 secondi)