Nota
Fare clic qui per scaricare il codice di esempio completo
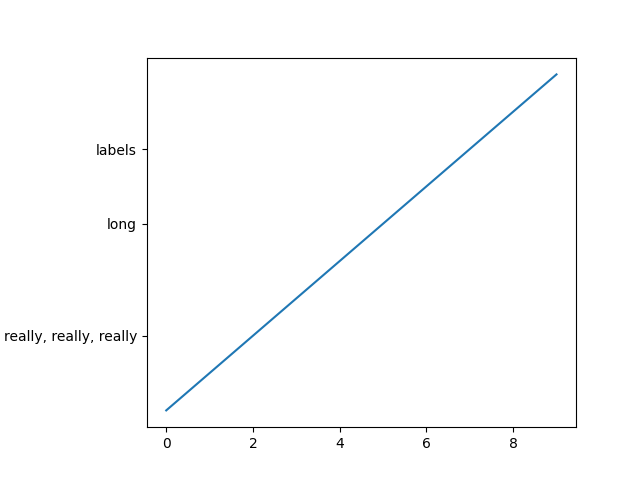
Controllo programmatico della regolazione della sottotrama #
Nota
Questo esempio ha principalmente lo scopo di mostrare alcuni concetti avanzati in Matplotlib.
Se stai solo cercando di avere abbastanza spazio per le tue etichette, è quasi sempre più semplice e abbastanza buono impostare manualmente i parametri della sottotrama utilizzando Figure.subplots_adjust, o utilizzare uno dei meccanismi di layout automatico ( Guida al layout vincolato o
Guida al layout stretto ).
Questo esempio descrive un modo definito dall'utente per leggere le dimensioni dell'artista e impostare i parametri della sottotrama di conseguenza. Il suo scopo principale è illustrare alcuni concetti avanzati come leggere le posizioni del testo, lavorare con i riquadri di delimitazione e le trasformazioni e utilizzare gli eventi . Ma può anche servire come punto di partenza se si desidera automatizzare il layout e si necessita di maggiore flessibilità rispetto al layout stretto e al layout vincolato.
Di seguito, raccogliamo i riquadri di delimitazione di tutte le y-label e spostiamo il bordo sinistro della sottotrama verso destra in modo che lasci abbastanza spazio per l'unione di tutti i riquadri di delimitazione.
C'è un problema con il calcolo dei riquadri di delimitazione del testo: l'interrogazione dei riquadri di delimitazione del testo ( Text.get_window_extent) richiede un renderer ( RendererBaseistanza), per calcolare la dimensione del testo. Questo renderer è disponibile solo dopo che la figura è stata disegnata ( Figure.draw).
Una soluzione a questo è mettere la logica di aggiustamento in un drawback. Questa funzione viene eseguita dopo che la figura è stata disegnata. Ora può controllare se la sottotrama lascia abbastanza spazio per il testo. In caso contrario, i parametri della sottotrama vengono aggiornati e viene attivata la seconda estrazione.
import matplotlib.pyplot as plt
import matplotlib.transforms as mtransforms
fig, ax = plt.subplots()
ax.plot(range(10))
ax.set_yticks([2, 5, 7], labels=['really, really, really', 'long', 'labels'])
def on_draw(event):
bboxes = []
for label in ax.get_yticklabels():
# Bounding box in pixels
bbox_px = label.get_window_extent()
# Transform to relative figure coordinates. This is the inverse of
# transFigure.
bbox_fig = bbox_px.transformed(fig.transFigure.inverted())
bboxes.append(bbox_fig)
# the bbox that bounds all the bboxes, again in relative figure coords
bbox = mtransforms.Bbox.union(bboxes)
if fig.subplotpars.left < bbox.width:
# Move the subplot left edge more to the right
fig.subplots_adjust(left=1.1*bbox.width) # pad a little
fig.canvas.draw()
fig.canvas.mpl_connect('draw_event', on_draw)
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio: