Nota
Fare clic qui per scaricare il codice di esempio completo
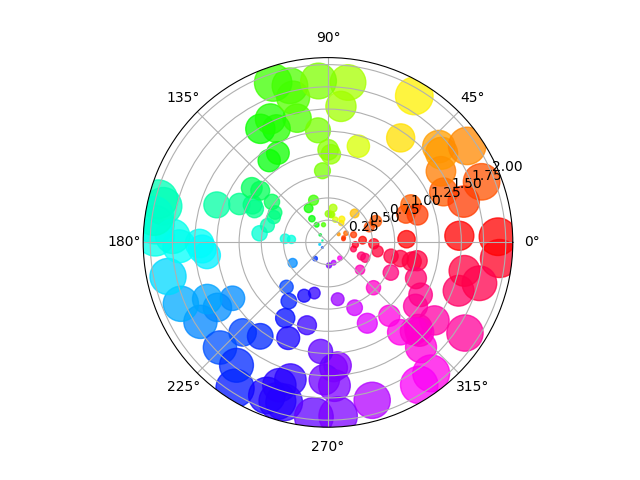
Grafico a dispersione sull'asse polare #
La dimensione aumenta radialmente in questo esempio e il colore aumenta con l'angolo (solo per verificare che i simboli siano distribuiti correttamente).
import numpy as np
import matplotlib.pyplot as plt
# Fixing random state for reproducibility
np.random.seed(19680801)
# Compute areas and colors
N = 150
r = 2 * np.random.rand(N)
theta = 2 * np.pi * np.random.rand(N)
area = 200 * r**2
colors = theta
fig = plt.figure()
ax = fig.add_subplot(projection='polar')
c = ax.scatter(theta, r, c=colors, s=area, cmap='hsv', alpha=0.75)

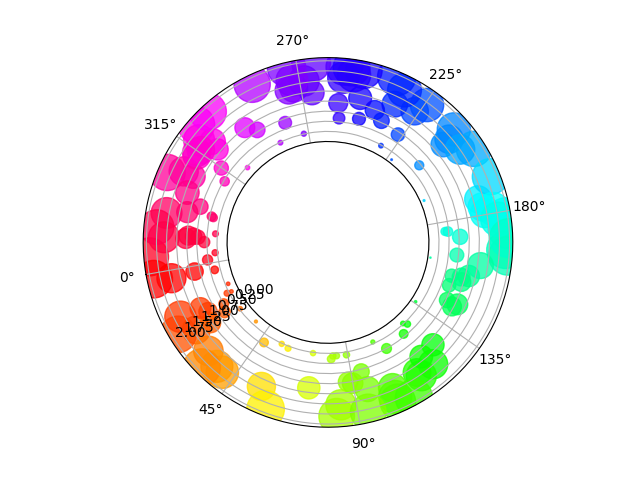
Grafico a dispersione sull'asse polare, con origine offset #
La principale differenza rispetto al grafico precedente è la configurazione del raggio di origine, che produce un anello. Inoltre, la posizione theta zero è impostata per ruotare il grafico.
fig = plt.figure()
ax = fig.add_subplot(projection='polar')
c = ax.scatter(theta, r, c=colors, s=area, cmap='hsv', alpha=0.75)
ax.set_rorigin(-2.5)
ax.set_theta_zero_location('W', offset=10)

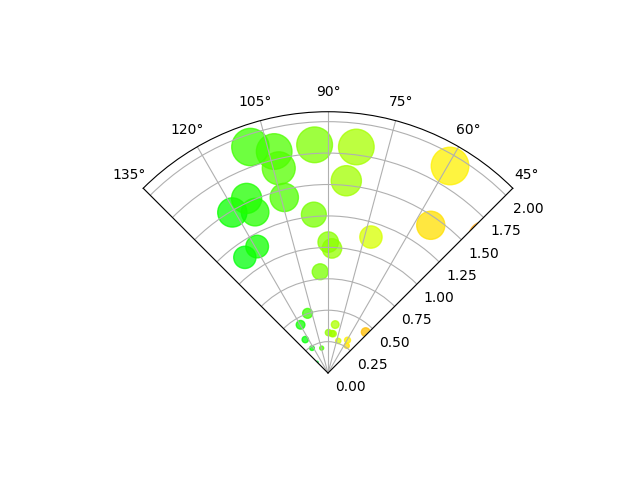
Grafico a dispersione sull'asse polare confinato in un settore #
La differenza principale con i grafici precedenti è la configurazione dei limiti iniziale e finale theta, che produce un settore invece di un cerchio completo.
fig = plt.figure()
ax = fig.add_subplot(projection='polar')
c = ax.scatter(theta, r, c=colors, s=area, cmap='hsv', alpha=0.75)
ax.set_thetamin(45)
ax.set_thetamax(135)
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio:
Tempo di esecuzione totale dello script: (0 minuti 1,739 secondi)