Nota
Fare clic qui per scaricare il codice di esempio completo
Immagine dimostrativa n.
Molti modi per tracciare le immagini in Matplotlib.
Il modo più comune per tracciare le immagini in Matplotlib è con
imshow. Gli esempi seguenti dimostrano gran parte delle funzionalità di imshow e le numerose immagini che è possibile creare.
import numpy as np
import matplotlib.cm as cm
import matplotlib.pyplot as plt
import matplotlib.cbook as cbook
from matplotlib.path import Path
from matplotlib.patches import PathPatch
# Fixing random state for reproducibility
np.random.seed(19680801)
Per prima cosa genereremo una semplice distribuzione normale bivariata.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.RdYlGn,
origin='lower', extent=[-3, 3, -3, 3],
vmax=abs(Z).max(), vmin=-abs(Z).max())
plt.show()

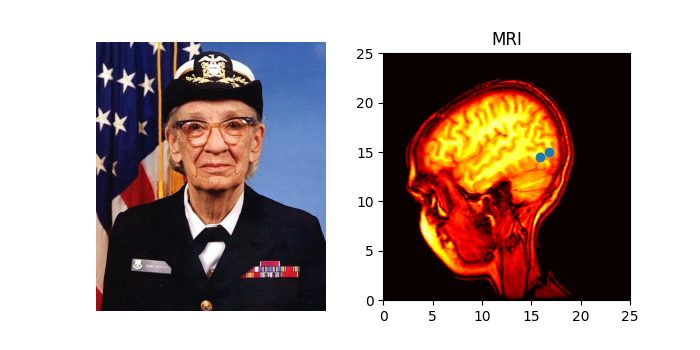
È anche possibile mostrare immagini di immagini.
# A sample image
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
# And another image, using 256x256 16-bit integers.
w, h = 256, 256
with cbook.get_sample_data('s1045.ima.gz') as datafile:
s = datafile.read()
A = np.frombuffer(s, np.uint16).astype(float).reshape((w, h))
extent = (0, 25, 0, 25)
fig, ax = plt.subplot_mosaic([
['hopper', 'mri']
], figsize=(7, 3.5))
ax['hopper'].imshow(image)
ax['hopper'].axis('off') # clear x-axis and y-axis
im = ax['mri'].imshow(A, cmap=plt.cm.hot, origin='upper', extent=extent)
markers = [(15.9, 14.5), (16.8, 15)]
x, y = zip(*markers)
ax['mri'].plot(x, y, 'o')
ax['mri'].set_title('MRI')
plt.show()

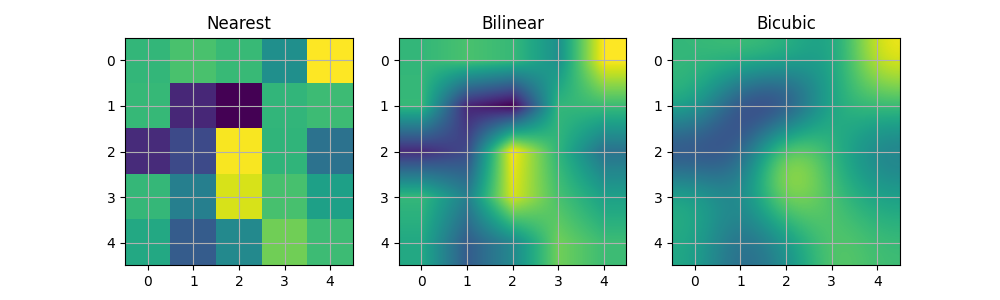
Immagini interpolate #
È anche possibile interpolare le immagini prima di visualizzarle. Fai attenzione, poiché ciò potrebbe manipolare l'aspetto dei tuoi dati, ma può essere utile per ottenere l'aspetto desiderato. Di seguito mostreremo lo stesso (piccolo) array, interpolato con tre diversi metodi di interpolazione.
Il centro del pixel in A[i, j] è tracciato in (i+0.5, i+0.5). Se stai usando interpolation='nearest', la regione delimitata da (i, j) e (i+1, j+1) avrà lo stesso colore. Se stai usando l'interpolazione, il centro del pixel avrà lo stesso colore del più vicino, ma altri pixel saranno interpolati tra i pixel vicini.
Per evitare effetti di bordo durante l'interpolazione, Matplotlib riempie l'array di input con pixel identici attorno al bordo: se hai un array 5x5 con colori ay come di seguito:
Matplotlib calcola l'interpolazione e il ridimensionamento sull'array imbottito
e quindi estrae la regione centrale del risultato. (Versioni estremamente vecchie di Matplotlib (<0.63) non hanno riempito l'array, ma hanno invece regolato i limiti di visualizzazione per nascondere le aree del bordo interessate.)
Questo approccio consente di tracciare l'intera estensione di un array senza effetti di bordo e, ad esempio, di sovrapporre più immagini di dimensioni diverse l'una sull'altra con diversi metodi di interpolazione: vedere Layer Images . Implica anche un calo delle prestazioni, poiché è necessario creare questo nuovo array temporaneo imbottito. Un'interpolazione sofisticata implica anche un calo delle prestazioni; per prestazioni massime o immagini molto grandi, si suggerisce interpolation='nearest'.
A = np.random.rand(5, 5)
fig, axs = plt.subplots(1, 3, figsize=(10, 3))
for ax, interp in zip(axs, ['nearest', 'bilinear', 'bicubic']):
ax.imshow(A, interpolation=interp)
ax.set_title(interp.capitalize())
ax.grid(True)
plt.show()

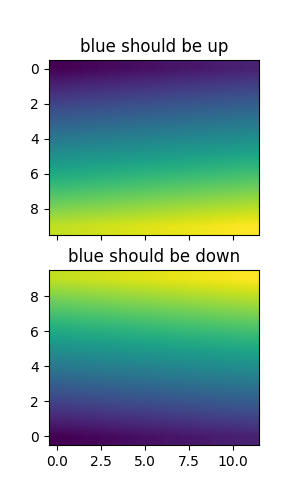
È possibile specificare se le immagini devono essere tracciate con l'origine dell'array x[0, 0] in alto a sinistra o in basso a destra utilizzando il parametro origin. Puoi anche controllare l'impostazione predefinita image.origin nel tuo file matplotlibrc . Per ulteriori informazioni su questo argomento, consultare la guida completa su origine ed estensione .
x = np.arange(120).reshape((10, 12))
interp = 'bilinear'
fig, axs = plt.subplots(nrows=2, sharex=True, figsize=(3, 5))
axs[0].set_title('blue should be up')
axs[0].imshow(x, origin='upper', interpolation=interp)
axs[1].set_title('blue should be down')
axs[1].imshow(x, origin='lower', interpolation=interp)
plt.show()

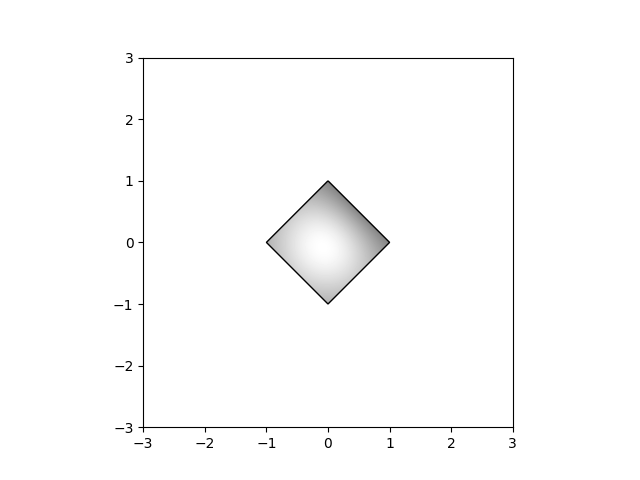
Infine, mostreremo un'immagine utilizzando un percorso di ritaglio.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
path = Path([[0, 1], [1, 0], [0, -1], [-1, 0], [0, 1]])
patch = PathPatch(path, facecolor='none')
fig, ax = plt.subplots()
ax.add_patch(patch)
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.gray,
origin='lower', extent=[-3, 3, -3, 3],
clip_path=patch, clip_on=True)
im.set_clip_path(patch)
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio:
Tempo di esecuzione totale dello script: (0 minuti 2,555 secondi)