Nota
Fare clic qui per scaricare il codice di esempio completo
Creazione di una mappa di colori da un elenco di colori #
Per maggiori dettagli sulla creazione e la manipolazione delle mappe di colore, vedere Creazione di mappe di colore in Matplotlib .
La creazione di una mappa di colori da un elenco di colori può essere eseguita con il LinearSegmentedColormap.from_listmetodo. Devi passare un elenco di tuple RGB che definiscono la miscela di colori da 0 a 1.
Creazione di mappe di colori personalizzate #
È anche possibile creare una mappatura personalizzata per una mappa dei colori. Ciò si ottiene creando un dizionario che specifica come cambiano i canali RGB da un'estremità all'altra della cmap.
Esempio: supponi di volere che il rosso aumenti da 0 a 1 nella metà inferiore, che il verde faccia lo stesso nella metà centrale e il blu nella metà superiore. Quindi useresti:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
Se, come in questo esempio, non ci sono discontinuità nelle componenti r, g e b, allora è abbastanza semplice: il secondo e il terzo elemento di ogni tupla, sopra, è lo stesso - chiamalo " y". Il primo elemento (" x") definisce gli intervalli di interpolazione nell'intero intervallo da 0 a 1 e deve coprire l'intero intervallo. In altre parole, i valori di xdividono l'intervallo da 0 a 1 in un insieme di segmenti e yforniscono i valori di colore del punto finale per ciascun segmento.
Ora considera il verde, cdict['green']sta dicendo che per:
0 <=
x<= 0,25,yè zero; niente verde.0,25 <
x<= 0,75,yvaria linearmente da 0 a 1.0,75 <
x<= 1,yrimane a 1, verde pieno.
Se ci sono discontinuità, allora è un po' più complicato. Etichetta i 3 elementi in ogni riga nella cdictvoce per un dato colore come . Quindi per valori compresi tra e il valore del colore viene interpolato tra e .(x, y0,
y1)xx[i]x[i+1]y1[i]y0[i+1]
Tornando all'esempio di un libro di cucina:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.7),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
e guarda cdict['red'][1]; perché , sta dicendo che
da 0 a 0,5, il rosso aumenta da 0 a 1, ma poi salta giù, così che da 0,5 a 1, il rosso aumenta da 0,7 a 1. Il verde sale da 0 a 1 mentre va da 0 a 0,5, quindi torna a 0 e torna a 1 man mano che
passa da 0,5 a 1.y0 != y1xxxx
Sopra è un tentativo di dimostrare che per xnell'intervallo x[i]a x[i+1], l'interpolazione è compresa tra y1[i]e y0[i+1]. Quindi, y0[0]e
y1[-1]non vengono mai utilizzati.
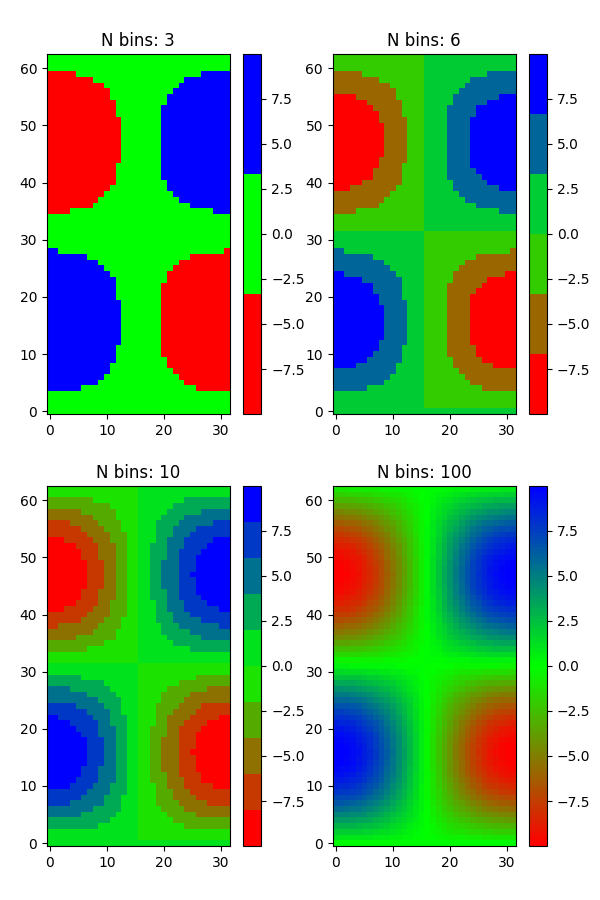
Mappe dei colori da un elenco #
colors = [(1, 0, 0), (0, 1, 0), (0, 0, 1)] # R -> G -> B
n_bins = [3, 6, 10, 100] # Discretizes the interpolation into bins
cmap_name = 'my_list'
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
for n_bin, ax in zip(n_bins, axs.flat):
# Create the colormap
cmap = LinearSegmentedColormap.from_list(cmap_name, colors, N=n_bin)
# Fewer bins will result in "coarser" colomap interpolation
im = ax.imshow(Z, origin='lower', cmap=cmap)
ax.set_title("N bins: %s" % n_bin)
fig.colorbar(im, ax=ax)

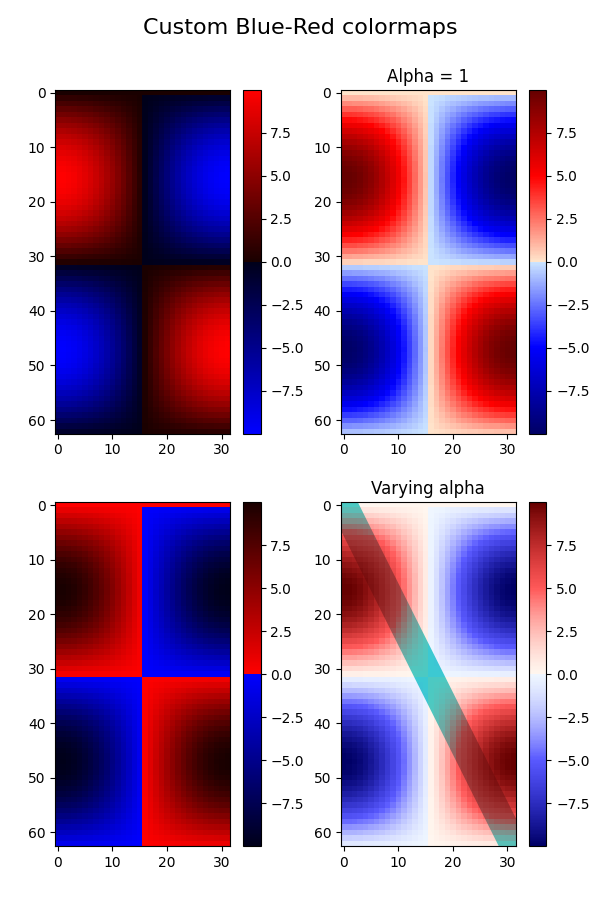
Mappe dei colori personalizzate #
cdict1 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict2 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict3 = {
'red': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
)
}
# Make a modified version of cdict3 with some transparency
# in the middle of the range.
cdict4 = {
**cdict3,
'alpha': (
(0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
}
Ora useremo questo esempio per illustrare 2 modi di gestire le mappe di colore personalizzate. Primo, il più diretto ed esplicito:
blue_red1 = LinearSegmentedColormap('BlueRed1', cdict1)
In secondo luogo, crea la mappa in modo esplicito e registrala. Come il primo metodo, questo metodo funziona con qualsiasi tipo di Colormap, non solo con una LinearSegmentedColormap:
mpl.colormaps.register(LinearSegmentedColormap('BlueRed2', cdict2))
mpl.colormaps.register(LinearSegmentedColormap('BlueRed3', cdict3))
mpl.colormaps.register(LinearSegmentedColormap('BlueRedAlpha', cdict4))
Crea la figura, con 4 sottotrame:
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
im1 = axs[0, 0].imshow(Z, cmap=blue_red1)
fig.colorbar(im1, ax=axs[0, 0])
im2 = axs[1, 0].imshow(Z, cmap='BlueRed2')
fig.colorbar(im2, ax=axs[1, 0])
# Now we will set the third cmap as the default. One would
# not normally do this in the middle of a script like this;
# it is done here just to illustrate the method.
plt.rcParams['image.cmap'] = 'BlueRed3'
im3 = axs[0, 1].imshow(Z)
fig.colorbar(im3, ax=axs[0, 1])
axs[0, 1].set_title("Alpha = 1")
# Or as yet another variation, we can replace the rcParams
# specification *before* the imshow with the following *after*
# imshow.
# This sets the new default *and* sets the colormap of the last
# image-like item plotted via pyplot, if any.
#
# Draw a line with low zorder so it will be behind the image.
axs[1, 1].plot([0, 10 * np.pi], [0, 20 * np.pi], color='c', lw=20, zorder=-1)
im4 = axs[1, 1].imshow(Z)
fig.colorbar(im4, ax=axs[1, 1])
# Here it is: changing the colormap for the current image and its
# colorbar after they have been plotted.
im4.set_cmap('BlueRedAlpha')
axs[1, 1].set_title("Varying alpha")
fig.suptitle('Custom Blue-Red colormaps', fontsize=16)
fig.subplots_adjust(top=0.9)
plt.show()

Riferimenti
L'uso delle seguenti funzioni, metodi, classi e moduli è mostrato in questo esempio:
Tempo di esecuzione totale dello script: (0 minuti 1,919 secondi)